原理
CSS 3D并非真的3D,只是利用计算的方法,借由浏览器的高效能,在2D的空间绘制一个3D的图形,就像我们拿张纸,用铅笔在上头画个正立方体之类的。
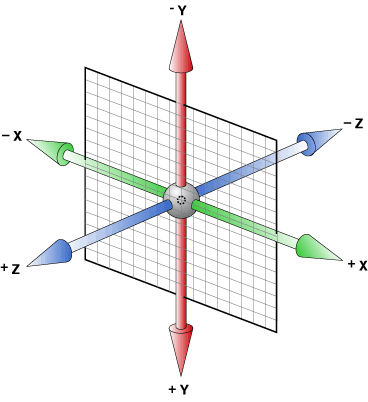
3d场景的每一个面就是一个div。首先确立好中心点,然后通过设置每个div的css属性(即旋转+位移),将其设置到指定的位置,这样,就能画出各种立方体。
属性
- transform
该属性能让你修改 CSS 可视化模型的坐标空间,其中包括 平移(translate)、旋转(rotate)、缩放(scale) 和 扭曲(skew)。
- transform-style
用于指定其为子元素提供 2D 还是 3D(preserve-3d) 的场景。另外,该属性是非继承的,所以对于中间节点需要显式设定(transform-origin: 50% 50% 0px)。
该属性指定了其子元素是处于 3D 场景还是 2D 场景。对于 2D 场景,元素的前后位置是按照平时的渲染方式(即若在普通文档流中,是按照代码中元素的先后顺序,后面的元素会遮住在其前面的元素);对于 3D 场景,元素的前后位置则按照真实世界的规则排序(即越靠近“眼睛”的,会遮住离“眼睛”更远的元素)。 - perspective 视距
指定了观察者与 z=0 平面的距离,使具有三维位置变换的元素产生透视效果。(默认值:none,值只能是绝对长度,即负数是非法值)
简单理解:设置的是用户在z轴上的位置。值越大,距离3d场景越远,则3d视觉效果(即景深视觉效果)的越小;值越小,距离3d场景越近,则3d视觉效果(即景深视觉效果)越明显;当值为小于等于0的时候则无效果。 - perspective-origin 视角
元素变形的原点(默认值为 50% 50%,该数值和后续提及的百分比均默认基于元素自身的宽高算出具体数值)
简单理解:设置的是 用户距离z轴的距离,是基于3d场景的大小来计算的,第一个参数控制的是用户在x轴方向的便宜,第二个参数是控制用户在y轴方向的偏移。(注意:要与transform-origin区别开,这个控制的是2d转换中的旋转元素的基点位置,改变的是元素旋转的参照点)
实践
四面体
四个div,每个div通过边框border绘制,然后用边长根据三角函数计算出夹角,最后进行旋转位移。
八面体
8个div,可以当做两个四面体底面对接。
十二面体
12个div,原理差不多,但是做起来很复杂,因为它是由15个正五边形组成的。
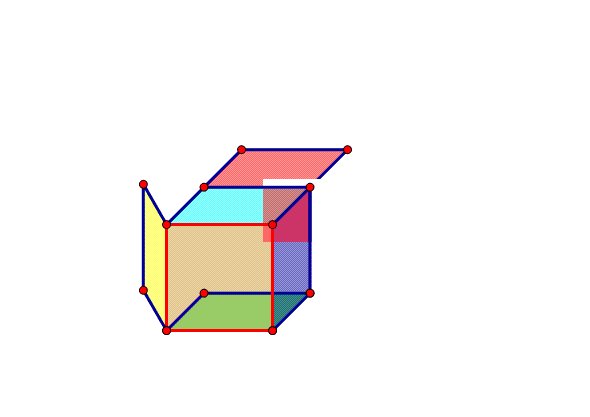
360度全景
将六面体的每个面贴上图片后,将相机固定到六面体的中心,然后旋转这个六面体,就能达到一种简单的360度全景。
圆柱体
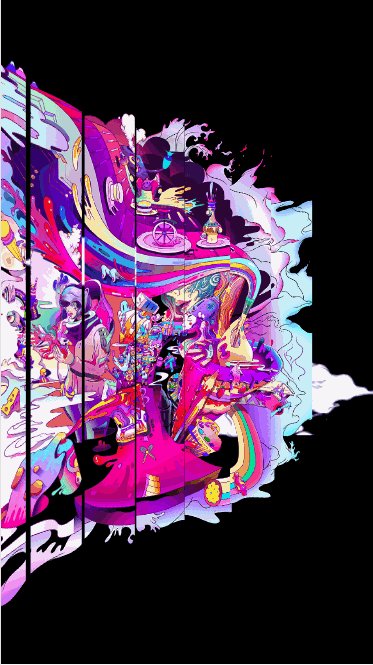
淘宝造物节邀请函,效果图如下
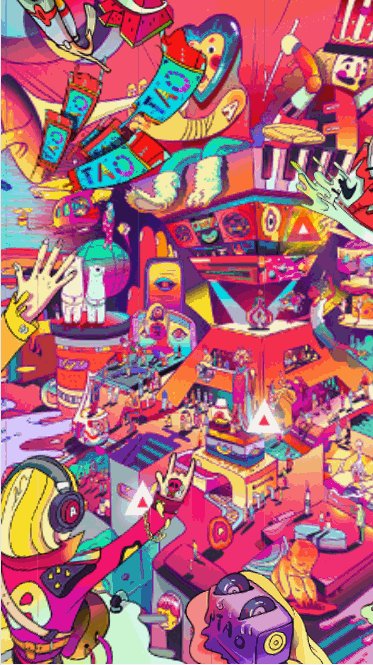
整体背景设计图如下(2580*1170px,被分成 20 等份)
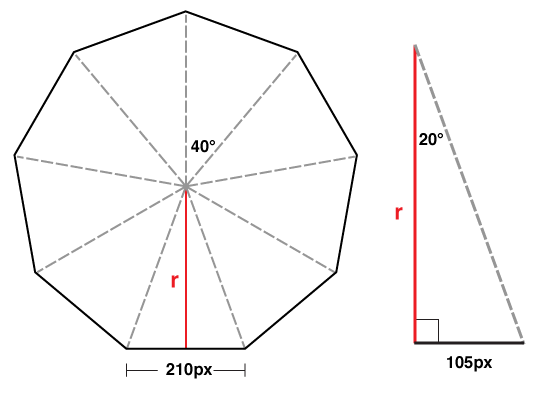
计算示意图
计算公式代码
1 | // 景深计算公式 |
优缺点
缺点
- 渲染性能相比canvas webgl要弱,只适合创建较小的三维面片场景。
- 因为是借用了浏览器来运算,自然而然非常地耗性能,往往只要有过多的形状转换为3D呈现,就会发现电脑的风扇开始狂转,这也是使用CSS 3D必须要注意的地方。
- 数学要好,各种三角函数都要会。
优点
- 不依赖任何插件或是框架。
- 因为是基于div+css3实现,相对canvas webgl拥有更好的平台兼容性。
- 在某些场景下会很适合。
总结
css 3d全景做起来会相对的简单,并且天空和地面都能被考虑进去。但是由于面面间的贴合角度太大,若物体正好处于相互贴合的两个面,会给人一种被拦腰折断的感觉。而柱形图对这种情况有了比较好的解决,但是天空和地面的贴图就比较困难了,一般情况下只能通过给body添加背景图片模拟。
参考链接
http://www.oxxostudio.tw/articles/201506/css-3d.html
https://segmentfault.com/a/1190000006880856
http://show.im20.com.cn/zwj/